- 同時
- 順番
- 移動
- 繰り返し
についての説明です。
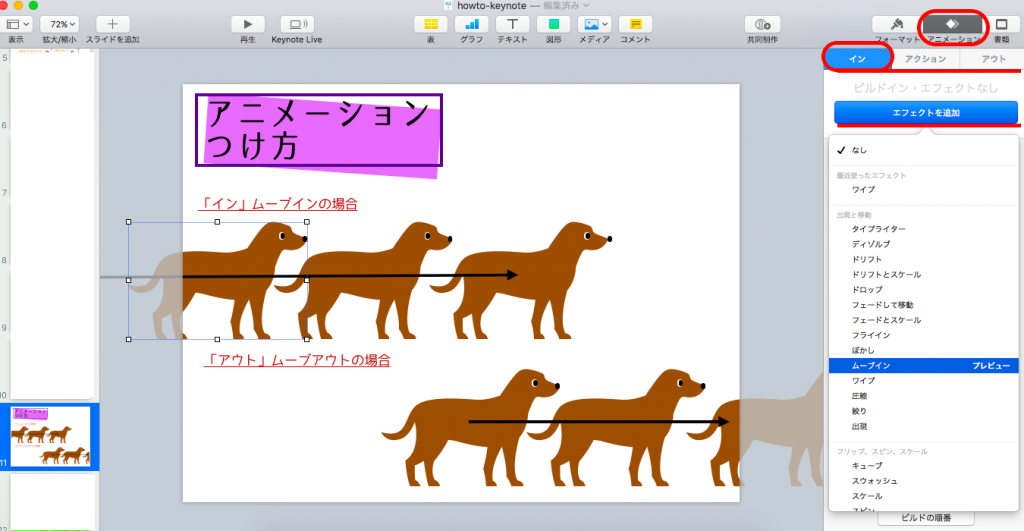
アニメーションの付け方

- 図形を選択して右上にある、アニメーションボタンをクリック
- 図形に対して、イン・アクション・アウトの3種類が選べる
- 決まったら、決定(クリック)すると、選択したアニメーションがつく
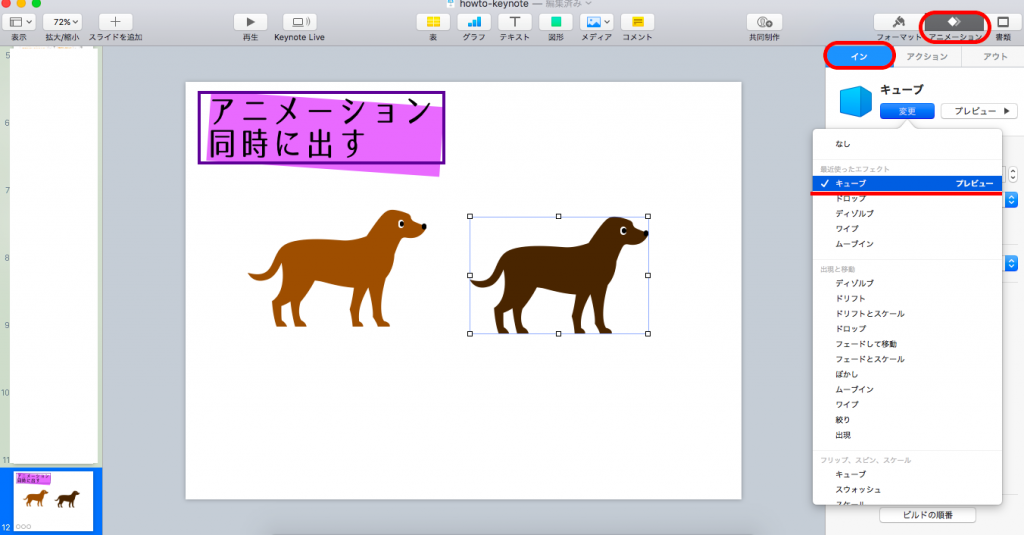
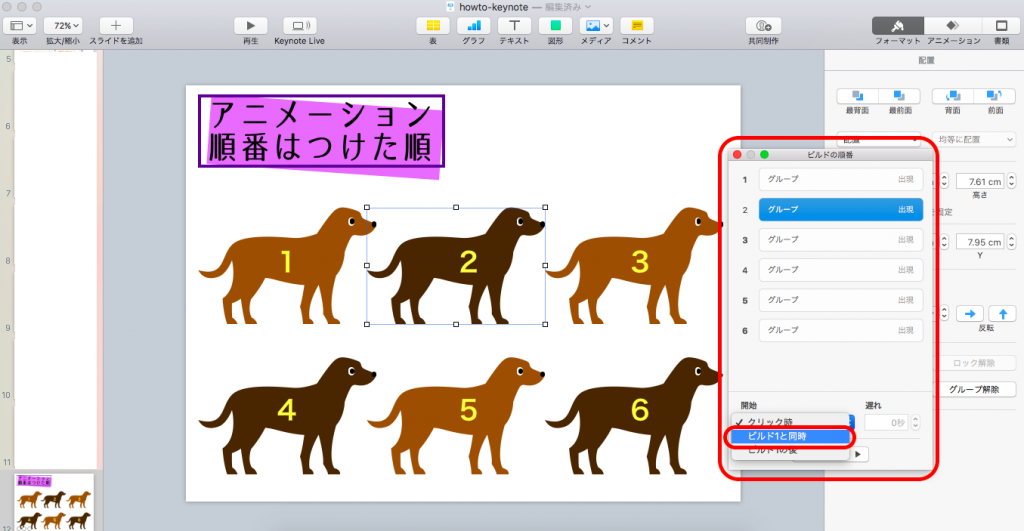
アニメーションを同時に動かしたい場合


- 同時に動かしたいそれぞれの図形に対してアニメーションをつける
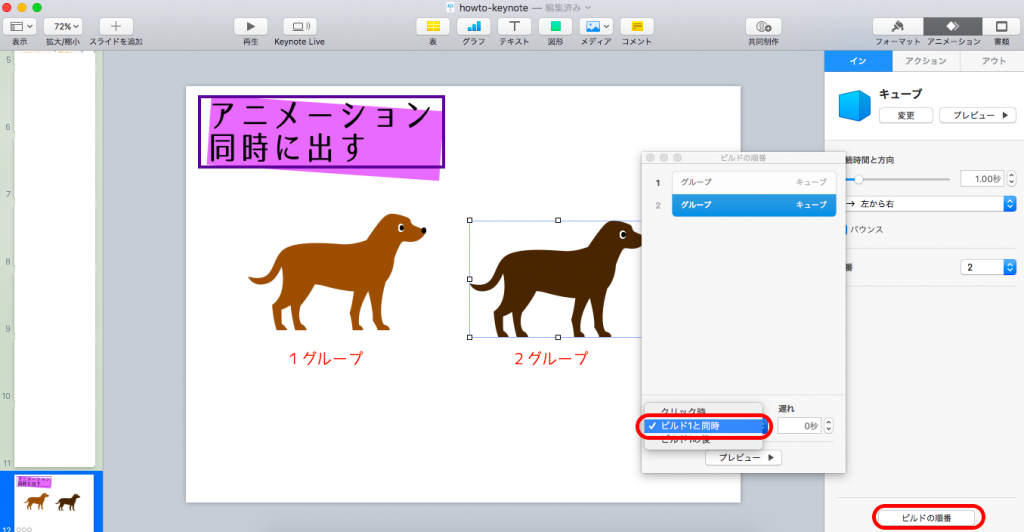
- イン・アクション・アウトの下にビルどの順番というボタンがあるので選択
- アニメーションがついている図形が並ぶので同時に動かしたいグループ番号をクリックして順番を選ぶ
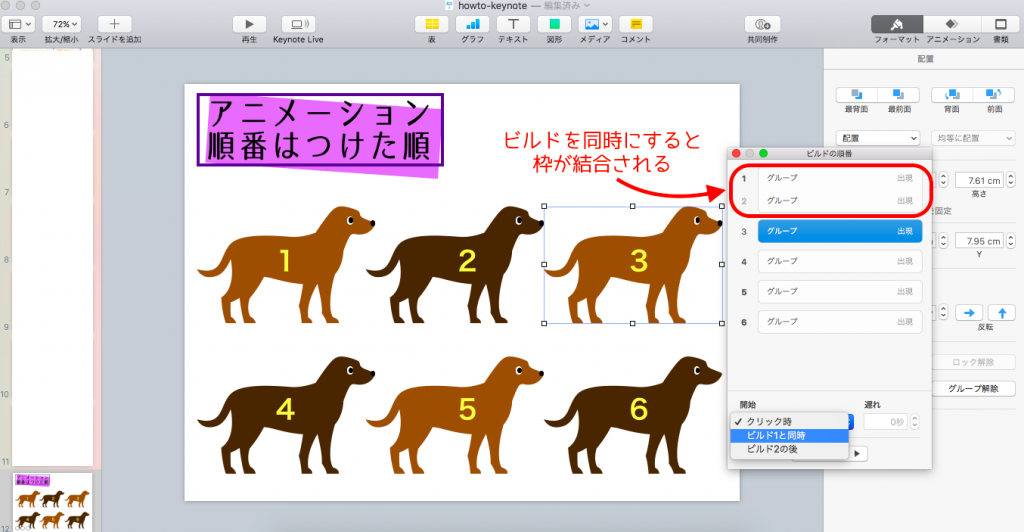
- 同時に動かしたい場合は、動かしたい図形の順番と同時(ビルド◯と同時)を選択する
✔ポイント
クリック時・ビルド◯と同時・ビルド◯の後と三種類選ぶ事ができます。
図形が多ければ多いほどややこしくなってくるが、プレビューを確認しながら進めると良いですよ。
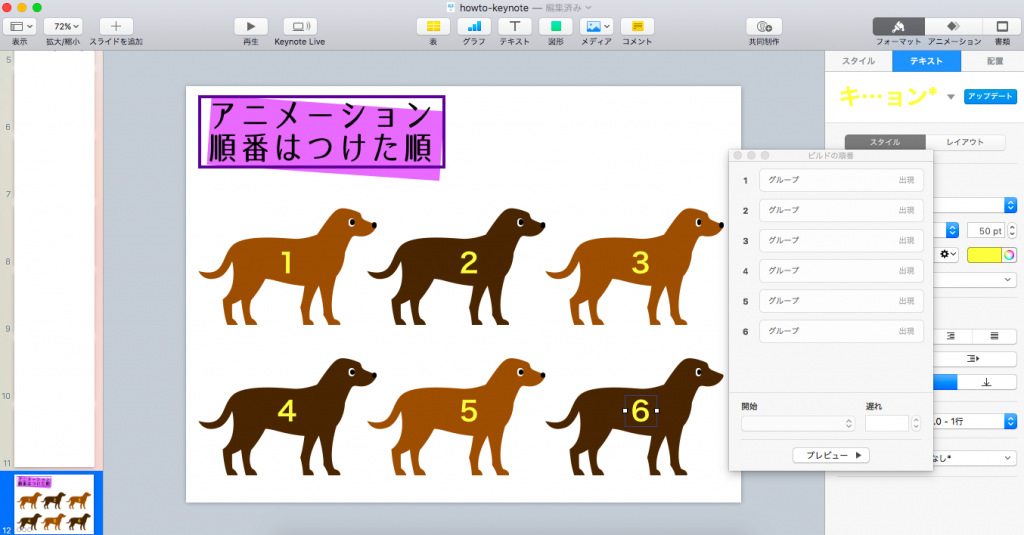
図形が動く順番
図形が動く順番は、アニメーションをつけた順番になっています。
順番を変えたい場合は、ビルドの順番から変える事が出来ます。



- 複数の図形は、アニメーションをつけた順番で動きます
- ビルドの順番をクリックして、同時に動かしたい図形の順番を合わせます
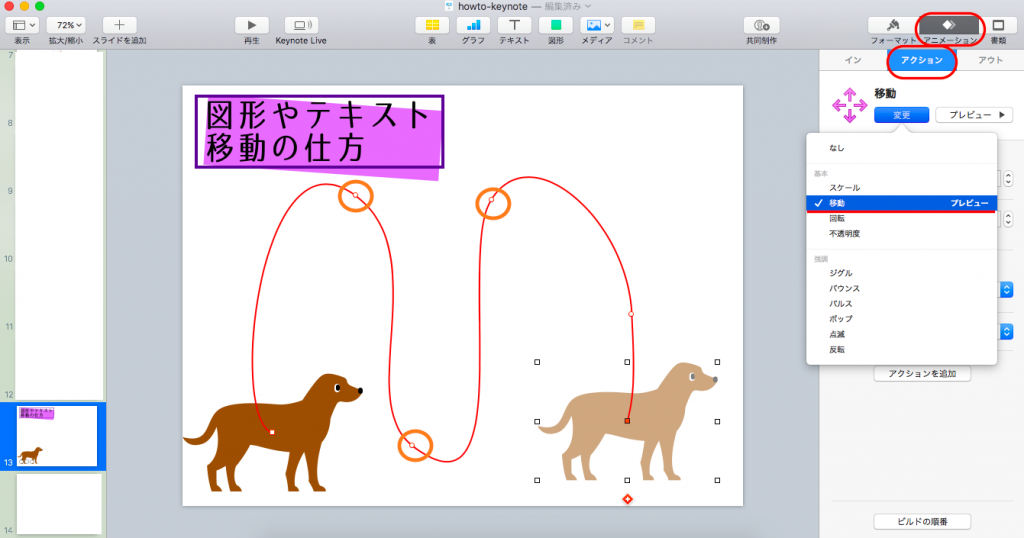
図形の移動の仕方

- 移動させたい図形を選択して、アニメーションのアクションを選択します
- アクションに移動というエフェクトがあるので、選択します
- 図形に赤い線が出てきて移動する道筋を示してくれます
- 赤い線にはいくつかの小さな白丸(◯)があるので、クリックしたまま動かして行きます
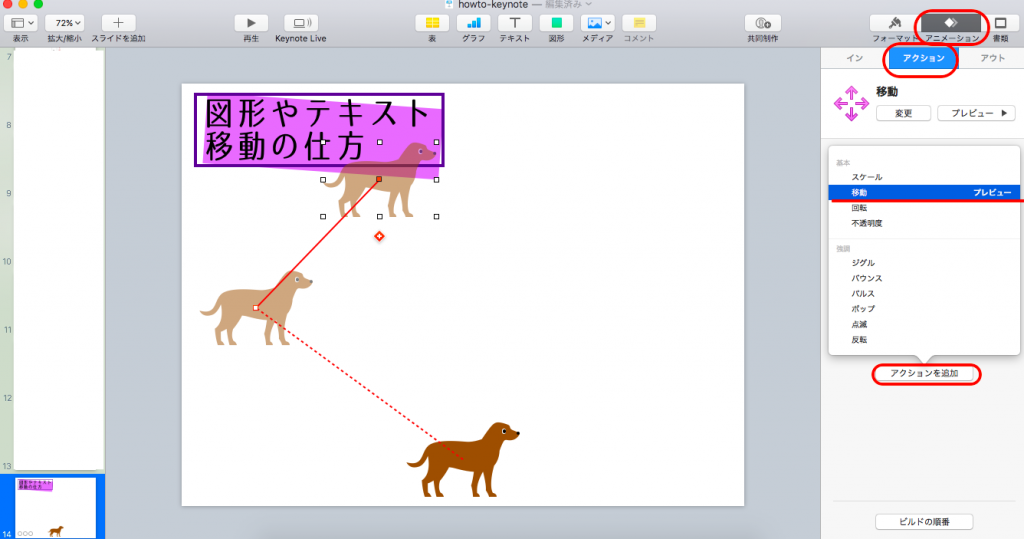
好きな形に移動させる

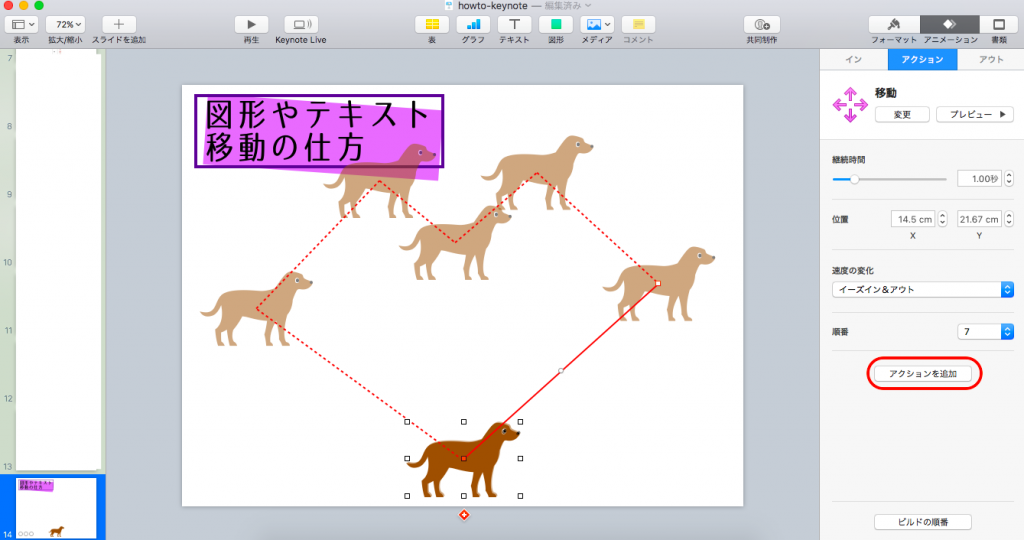
移動させたい図形を選択して、アニメーションのアクションから移動を選びます。
図形を移動させたい位置までドラック(移動)させ、ドロップ(離す)します。

ドロップした場所から、アクションの下にあるアクションを追加を選択して同じように移動させたい位置にドラック&ドロップして行きます。
これを繰り返して、好きな図形を描いて行きます。

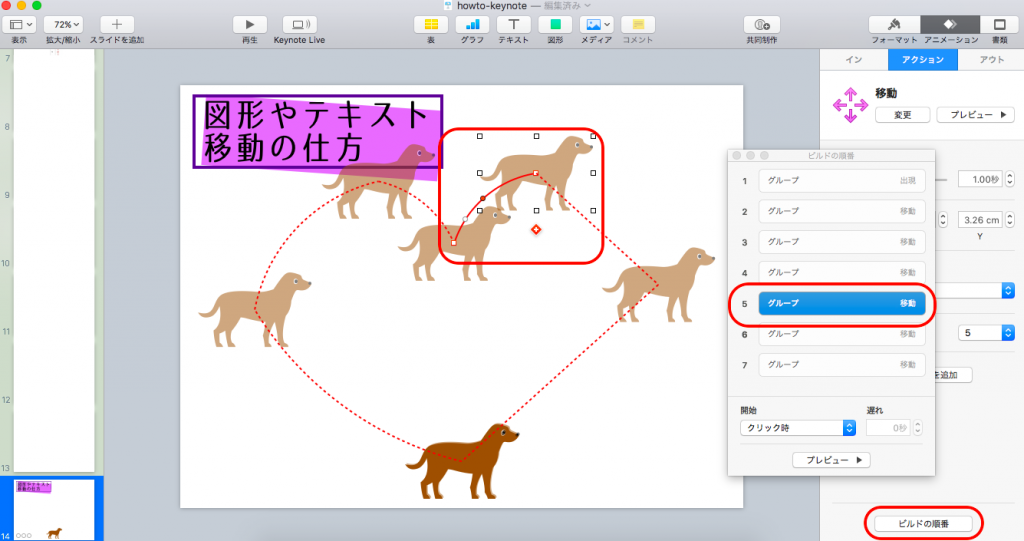
図形の移動が終わったら、曲線にしたい部分の線をカスタムして丸くして行きます。
ビルドの順番から、カスタムしたい図形の順番を選択して赤線上にある白丸(◯)をクリックしたまま動かして調整して行きます。

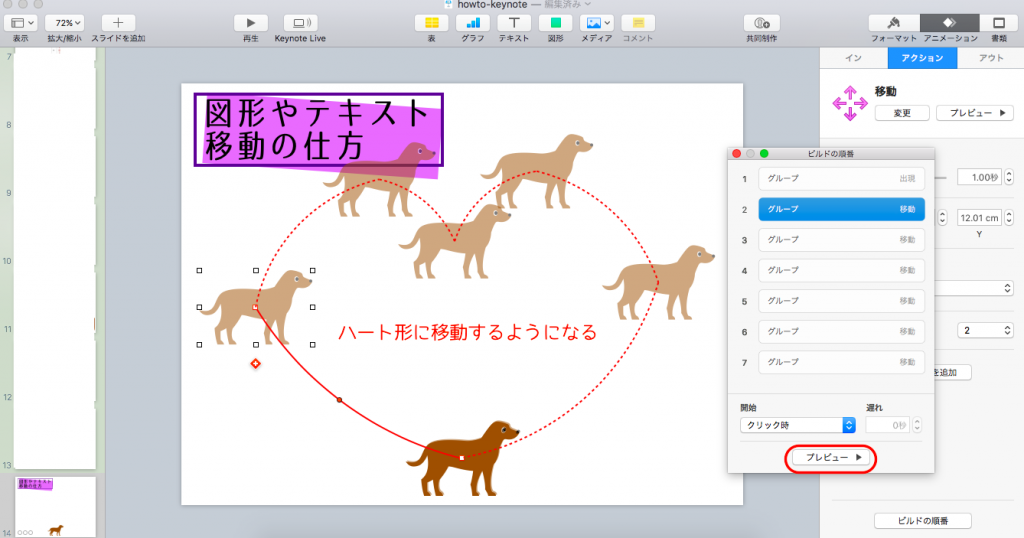
プレビューで確認しながら移動していく赤線の調整を行って行きます。
こうして行けば、アニメーションの動きには無いようなオリジナルの動きをつける事が可能です。
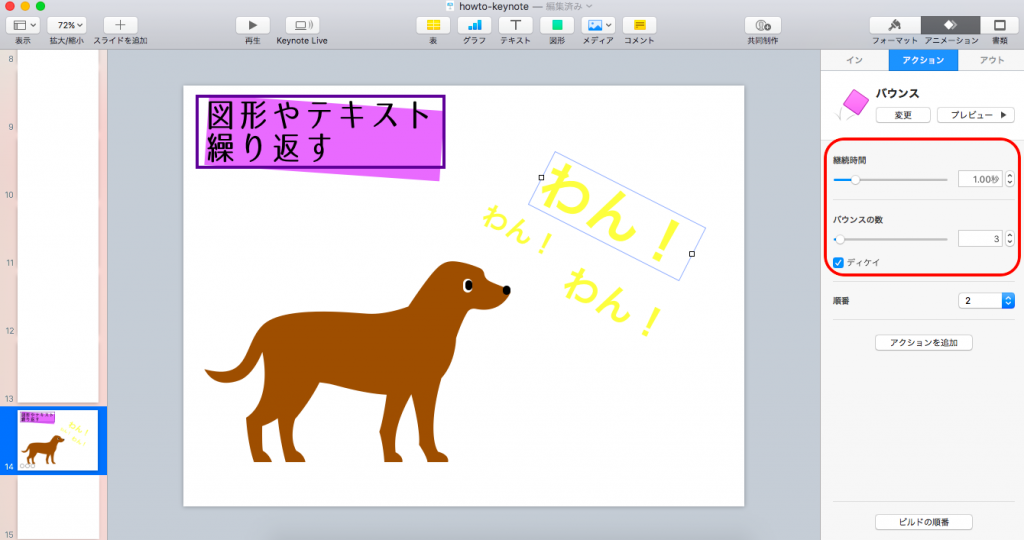
アニメーションを繰り返す

継続時間を利用して、継続時間を決める事が出来ます。バウンスの数を増やす事で、継続時間中の動きの早い遅いを変えてみるといいです。




























コメントを残す